
WordPress online booking and payment system
Create unique experiences and sell them on your website with the Checkfront WordPress Plugin.

Add a WordPress booking calendar
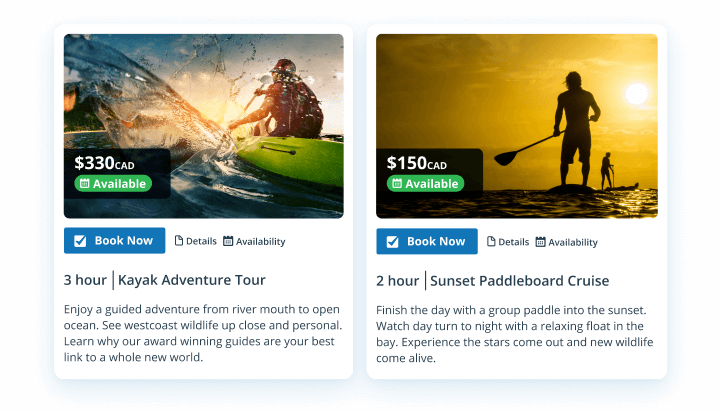
Turn your website visitors into paying guests. Our WordPress booking plugin with payment makes self-booking easy with real-time calendar availability and responsive, mobile-friendly booking steps.

Quickly embed
Drop the Checkfront shortcode into any WordPress page or post to create a self-service booking interface that’s user-friendly.

Pick your timeslots
Our WordPress booking plugin supports nightly, hourly,and multi-day time slots for tour, activity, accommodation and rental bookings.

Take payments instantly
With a connected payment gateway, your guests can pay securely online at the time of booking.

What’s included in our WP booking engine?

Customization control
Our WordPress booking plugin works with any website theme. You can customize the font, background, language, and more to your liking.
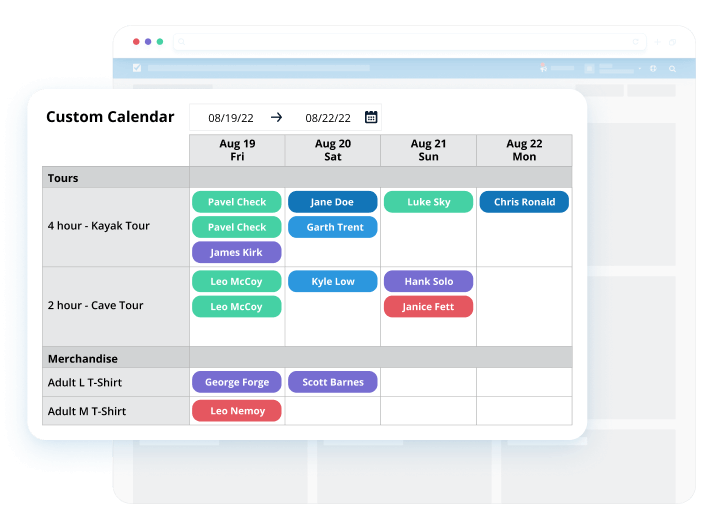
Booking system access
You won’t just get a WP booking engine. With a Checkfront account, you’ll also be able to track and manage your bookings in a robust back-end.


Data protection
We host and maintain all of your important data outside of WordPress, including customer information, ensuring it stays secure and protected.
How to set up your WP reservation system

Sign up for Checkfront
Build your product inventory, connect with a payment gateway, and enable automatic booking invoices, notifications, management, and more.

Install the WordPress booking plugin
Search for “Checkfront” from inside your WordPress Admin panel, or download and install the plugin manually.

Start taking bookings online
Let your customers view real-time availability, make online reservations, and pay for their bookings – all within your website and completely self-serve.
Simple to use, see for yourself
Watch our instructional video to learn how to install and integrate Checkfront onto your WordPress site.
- Access quick help & support with our Support Docs
- Use our Shortcodes for advanced functionality
- Extend your options with our easily referenced Developer API
“Checkfront’s integrated secure booking system has streamlined the booking process for both us and our guests.”
Kirsten & Val
Operations Managers, Wildcoast Adventures



Try the Checkfront WordPress plugin FREE
And experience our WordPress online booking and payment system first-hand.
