So, you’re thinking about taking your activity or rental business to the next level by using a booking software. That’s great! But, we know from 13 years of being in business that one of the biggest hurdles with an online booking system is the configuration process.
Your business is a true original with specific requirements, but most reservation technology takes a one-software-fits-all solution. The result? You end up having to create complicated workarounds and only end up with a portion of the functionality you were hoping for.
That’s why when choosing an online booking system, it’s important to consider whether it can handle your business’s unique needs. Take Checkfront, for instance. Our booking software supports a wide variety of product types — including activities, rentals, tours, accommodations, or a mixture of everything.
Depending on your business, the set-up process could take time to figure out. But, with Checkfront you can get started for free so you can familiarize yourself with everything it can do, and see if it’s a good fit before making the leap. (We promise we’ll be there to catch you.)
To give you an idea of how to create an online booking system for your business, we’ll walk through the steps of a basic configuration in Checkfront using a hypothetical company — The London Experience:
- Enter company details
- Add products and inventory
- Customize the Booking Page
- Enable an online payment flow
- Connect booking system to website
- Automate booking notifications
- Create digital waivers and documents
- Assign users and commissions
- Initiate reporting and analytics
- Integrate other business tools
1. Enter company details
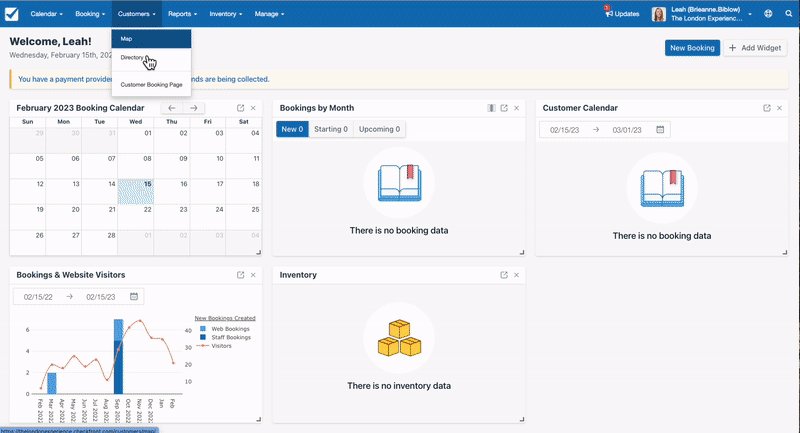
First things first, Leah, the business owner, creates an account for The London Experience. In doing so, she can tailor the booking platform to her company’s time zone, base currency, language, hours of operation, and more.
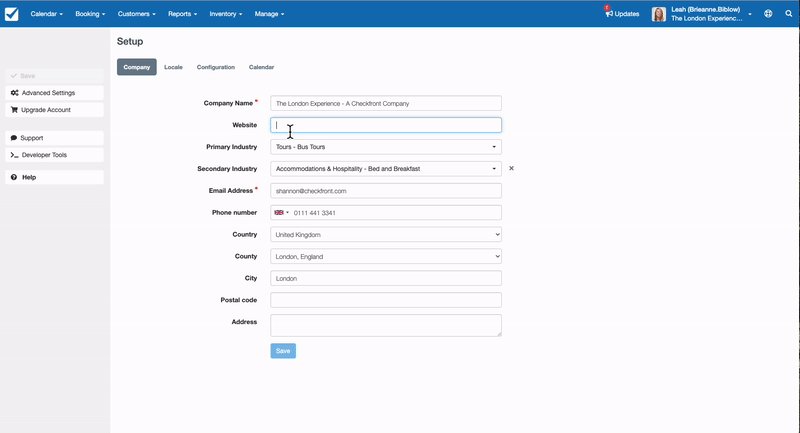
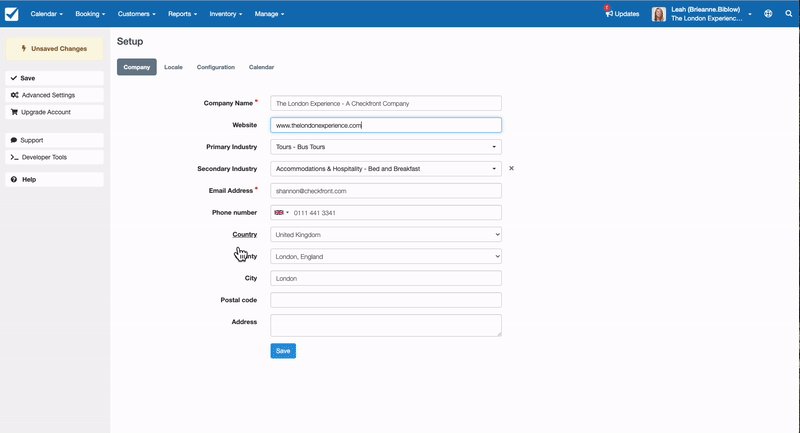
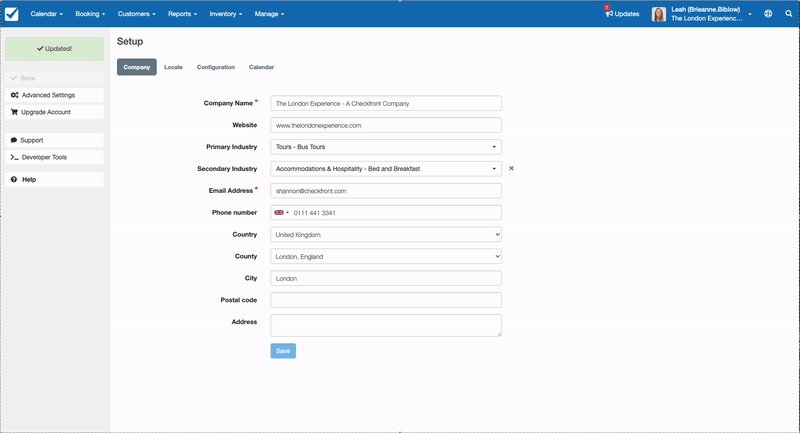
Using the Navigation menu, she clicks on Manage, then Setup, and sees four tabs where she can input essential business information:
- Company: Leah enters her Company Name, Website URL, selects her Primary Industry as Bus Tours and her Secondary Industry as Bed and Breakfast, and finally, adds Contact Info, which includes her email address, phone number, and business location
- Locale: she selects Europe/London as the Time Zone, UK Pounds as Base Currency, English as the Language, en_GB for the Locale, and the Date and Time Format that she prefers
- Configuration: with Checkfront’s default settings already in place, she notices that she can configure some of these options on a per-item basis and decides to skip this step for now
- Calendar: after selecting Customize Hours Available, she clicks Open for every day of the week and sets the hours of operation from 9:00 am to 5:00 pm, designating the timeframe for availability, not when guests can make bookings online (that’s always 24/7)

2. Add products and inventory
The London Experience offers over 5 different types of bookable experiences — ranging from walking tours to rentals to overnight stays. The great news is Checkfront can help her sell them all!
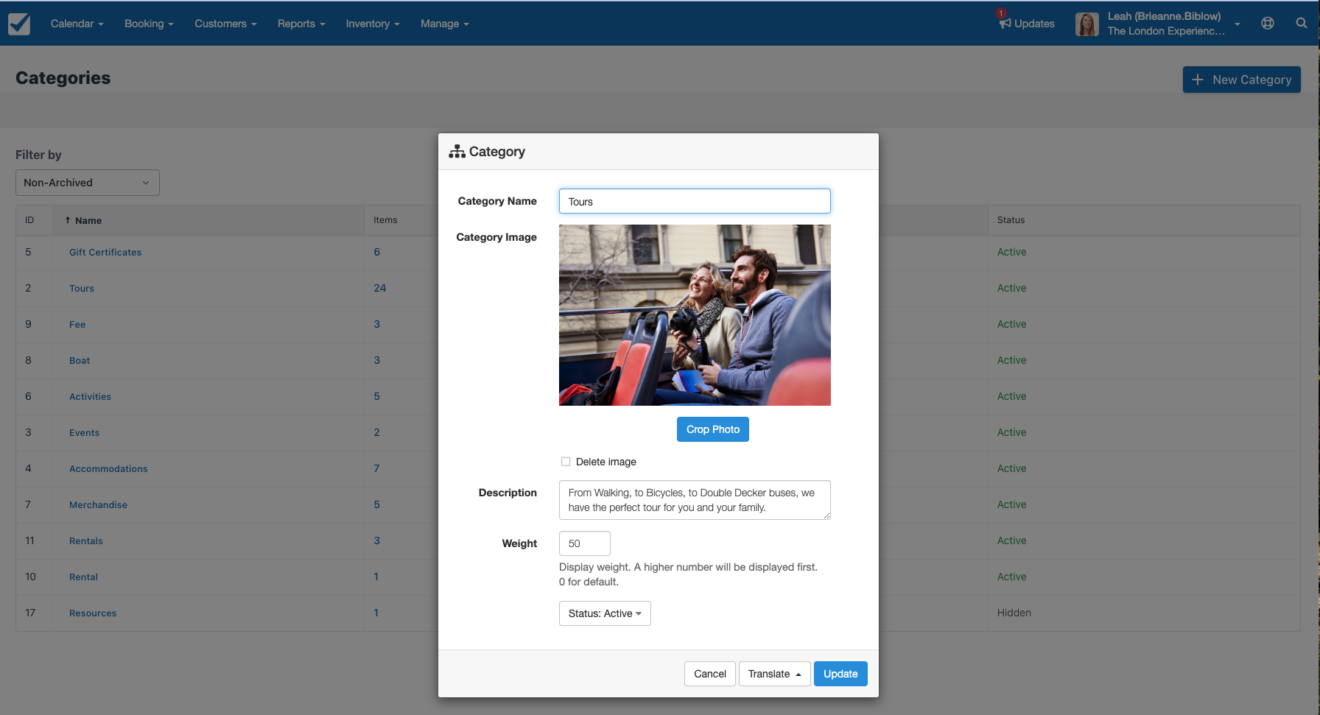
To keep everything organized in Checkfront, Leah creates four Categories for all of her products by going to Inventory > Categories. Here are the categories she creates:
- Activities
- Rentals
- Tours
- Accommodation

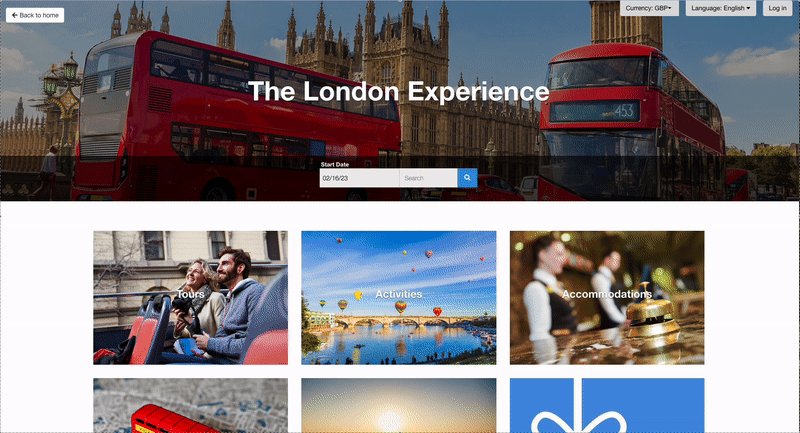
Since Leah has done her homework and wants to use the Hero Page Booking Layout with the Grid display for her website, she includes a photo and description for each category that best represents the experiences that fall within. This makes it easier for guests to narrow their search by selecting a category first on the Booking Page. Since Leah has done her homework and wants to use the Hero Page Booking Layout with the Grid display for her website, she includes an enticing photo and writes an intriguing description for each category that represents the experiences that fall within. This makes it easier for guests to narrow their search by selecting a category first on the Booking Page.

Now, she’s ready to add the experiences she sells. In Checkfront, she selects Inventory > Products and can add as many experiences (known as Products in Checkfront) as she can dream up! From walking tours and zipline courses, to kayak rentals and a deluxe queen room, and even a gift certificate or merchandise. Leah starts with her most popular tour — a bus tour of London’s top sites.
With Checkfront’s Product Builder, Leah can set up all of the parameters for her tour in one place. First, she adds her product description and photos, then selects the Asset her experience is connected to. Then, she sets when the tour is available to book and adds her pricing. All of this can be completed in under 10 minutes, meaning she can start taking tour bookings online in no time!

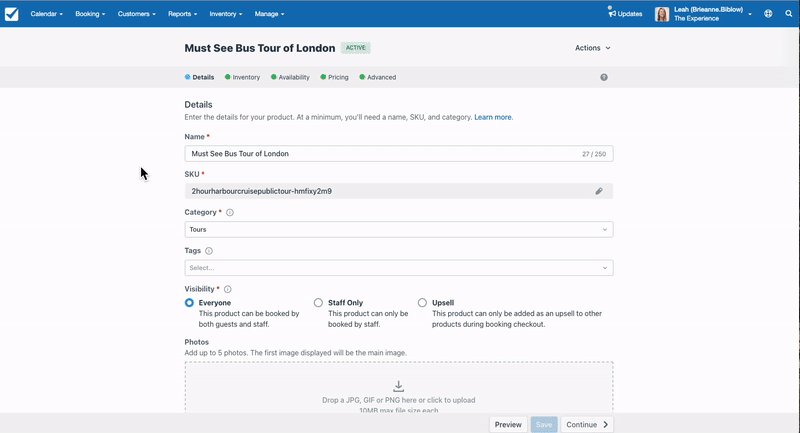
Heading over to Inventory, then Product, she clicks on + Add New, and clicks + New Product
Details
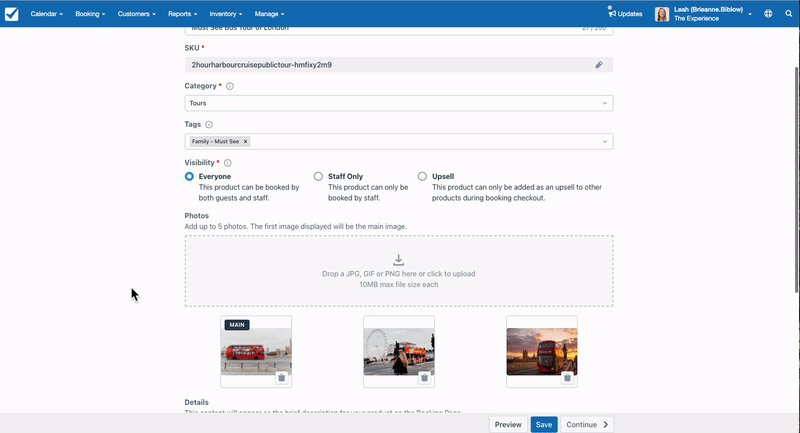
- Name: Leah names her bus tour: The Must-See Bus Tour of London
- Category: since Leah created categories already, she simply selects Tours from the drop-down menu
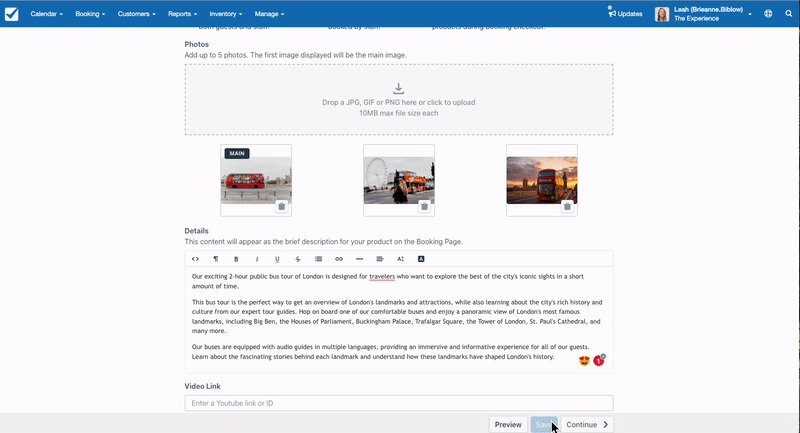
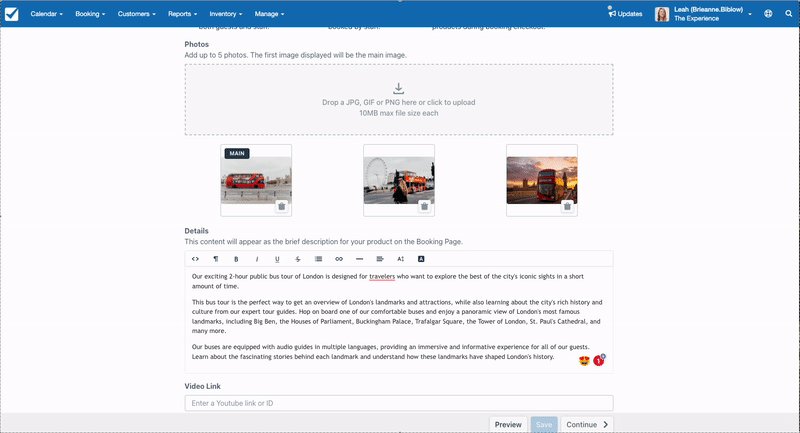
- Photos: Since nothing convinces someone that a tour is worth booking than authentic yet professional images, Leah uploads a few different photos of the bus tour in the Media section and links to its promo video on YouTube.
- Details: she writes an enticing product description that will surely get guests to book.

Inventory
- Inventory Type: Because guests will book her tour by individual seats on her bus, Leah selects “Assets”. This tells our booking system that this product will be booked based on the number of seats available.
- Resources: Leah now selects + Create New to add her 2 double-decker buses as an asset. She sets the Asset Category to Bus and sets her Total Assets to “2” and her Capacity to “20” because there are 20 seats available on the bus. Because she knows the buses need cleaning between each tour, she adds 20 minutes of Maintenance Time. This way, when she sets her Availability, Checkfront will know to add 20 minutes to each booking window.
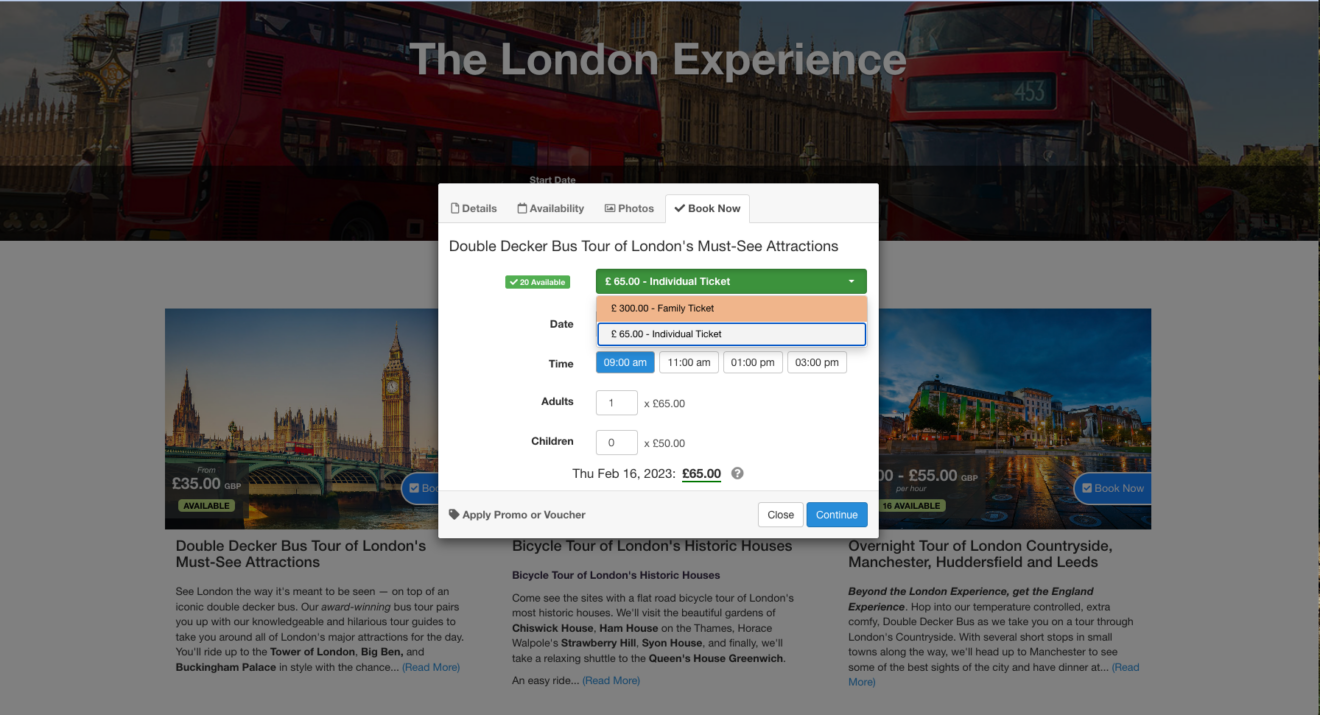
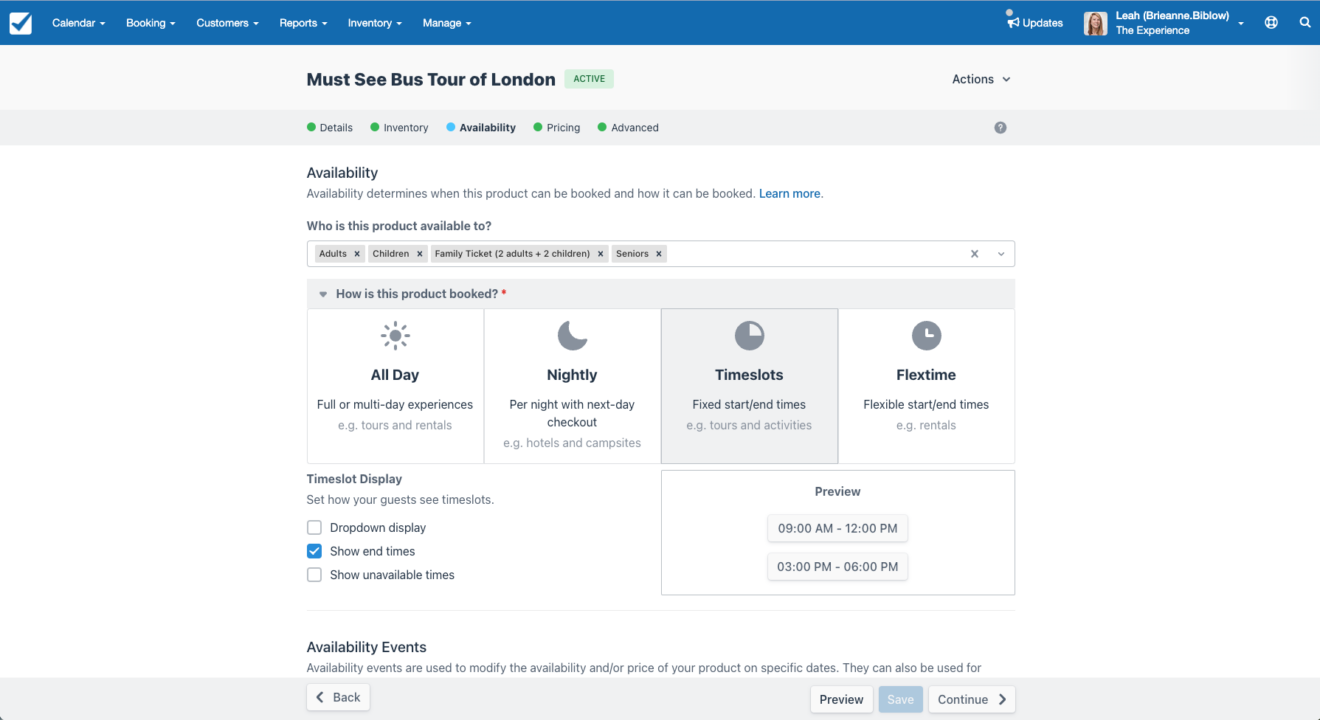
- Availability: Leah chooses who this product is available to: Adults, Children, and Seniors. Then, she selects Timeslots and adds two-hour timeslots starting at 9:00 am and ending at 5:00 pm. Under Timeslot Display, she selects Show End Times and toggles on Show Unavailable Slots for the Booking Page.
- Pricing: Leah charges guests on a per-timeslot basis for the bus tour and easily sets her different pricing for her guest types. To make sure the tour is family-friendly, she sets a group price modifier for families with 3 to 5 kids and prices them $5 less per child. Lastly, Leah adds any applicable taxes or fees and decides if she wants to accept a deposit for this product.
- Bonus: But she’s not done with pricing yet. Although The London Experience operates year-round, they tend to get fewer bookings during the wettest months in England, October to January, so Leah decides to offer a low season rate as well.

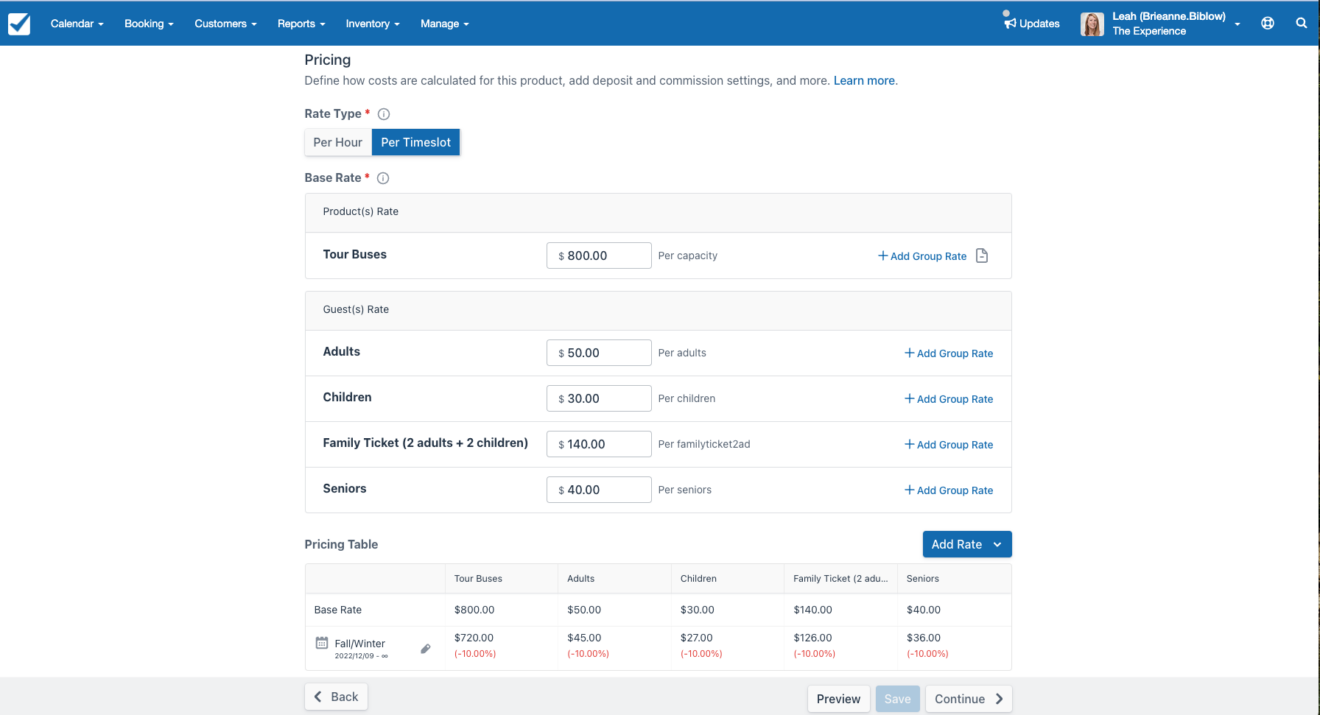
Pricing
Under Pricing Table, she clicks Add Rate and selects Availability from the drop-down. In the pop-up form, Leah clicks + Create New and fills out the following:
- Name: Fall/Winter Rate
- Date Range: She sets the start date as October 1st and the end date as January 31st
- Timeslots: Since weekends are usually busy no matter what, she only checks weekdays for the low season rate
- Booking Rules: she doesn’t have any restrictions to enforce, but in the future, might consider adding a cutoff of one day to prevent same-day bookings since she only has a skeleton crew in the low season
- Save: Now she has a new Availability Event
- Price: Leah chooses to apply her discount by Percent and types in “-15”
After double-checking the form, she hits Save and sees the new Pricing Table displayed for reference

Now, with her initial tour set up, she can easily duplicate this product, make a couple of small changes, and have half-day and full-day bus tour experiences ready to roll.
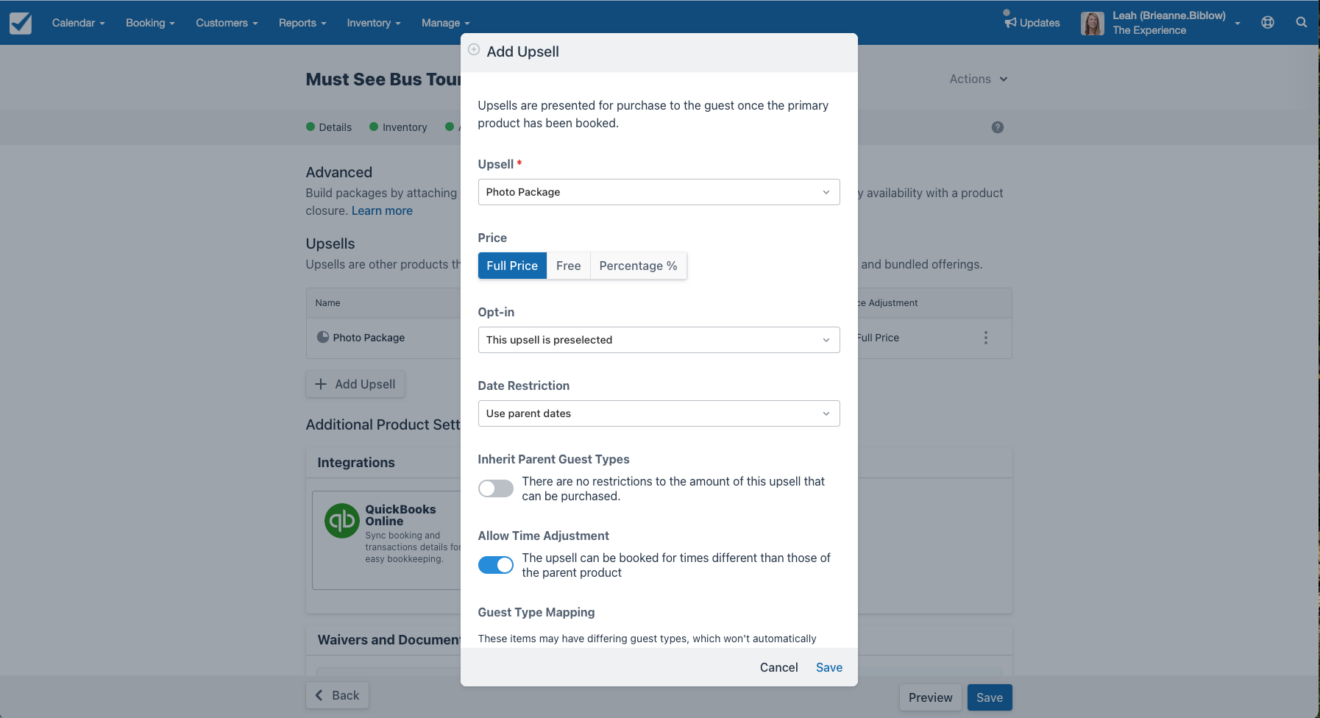
Packages
Since the bus tour is the first Item Leah has created so far, she doesn’t have anything for an Add-On but plans on heading back to the Products page to create an optional Photo Package that guests can include at a discounted price. This add-on will show up on the Booking Form for the bus tour.

3. Customize the Booking Page
Before adding every product, Leah wants to test The Must-See Bus Tour of London on her website. In order to do that, she must first set up the Booking Page, so she heads on over to Manage > Layout:
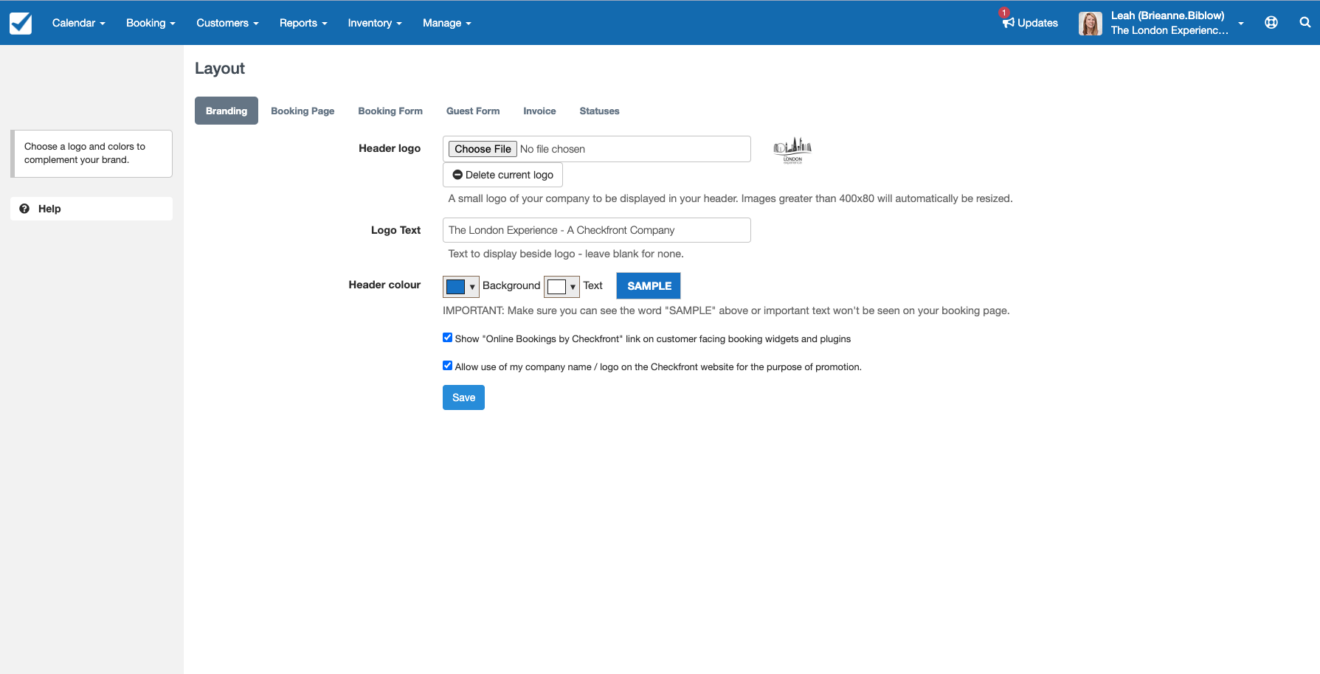
Branding
Leah uploads the London Experience logo, adds her company name for the Logo Text (what appears next to the logo on the Booking Page), and changes the header to her primary brand colour.

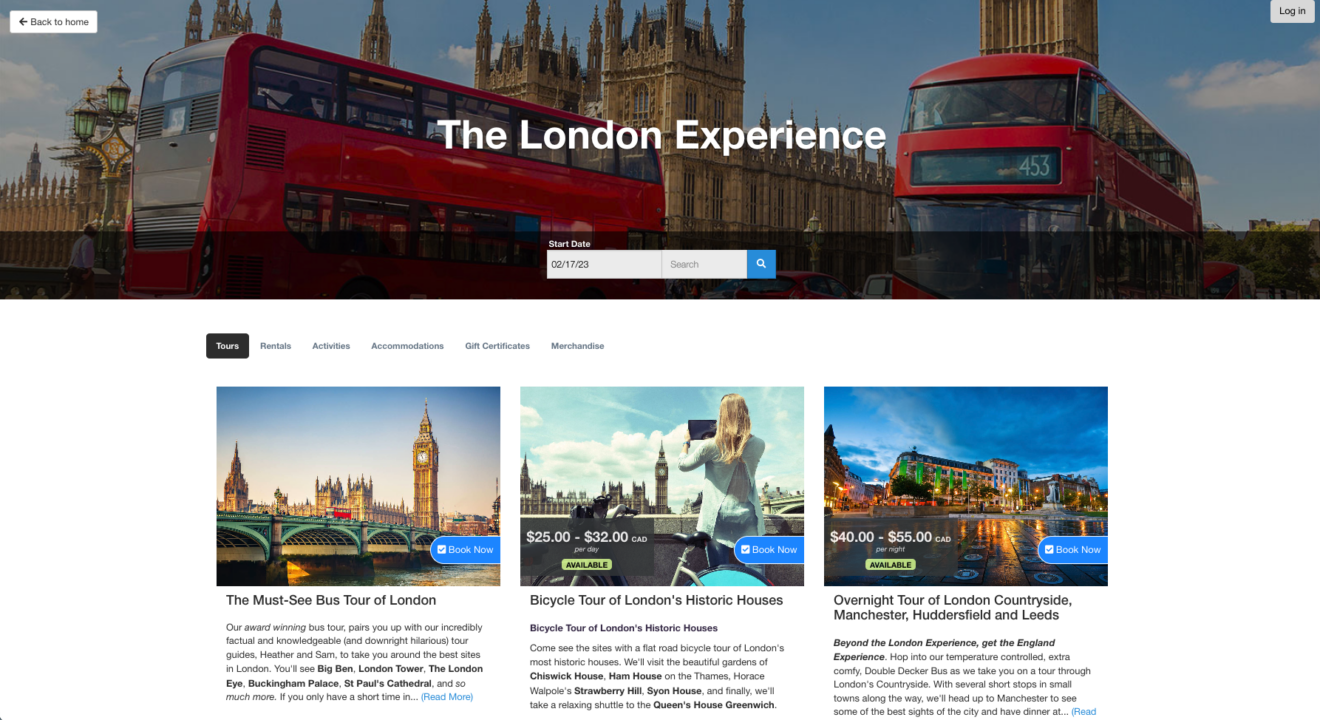
Booking Page
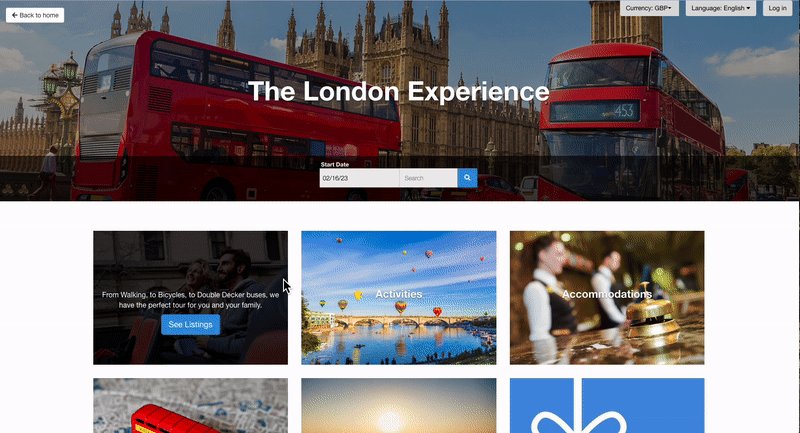
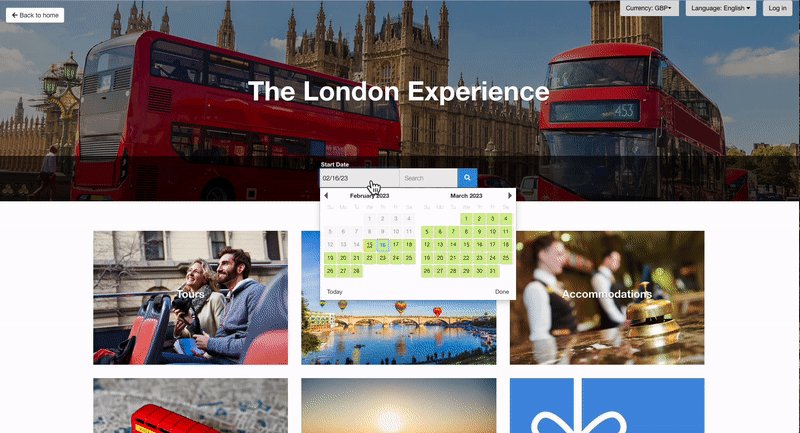
As previously mentioned, Leah likes the look of the Hero Page Booking Layout, so she clicks Hero Page right away and completes the following:
- Uploads a 1920×450 banner image that best represents the types of experiences her company offers (she could also add a YouTube Background Video here instead)
- Sneaking in a keyword for SEO, Leah enters the Hero Text Overlay (Booking Page heading) as Guided Sightseeing Tours of London
- since she plans on integrating a Booking Widget on her website, Leah selects Show hero image/video on embedded pages
- She chooses Tabs for Category Display, Tours for Category Default, Keyword Search for Search Bar Options, and to create urgency; she also selects Number of items available to customers under Show so that guests can see how many spots are left
- she completes the rest of the settings, which includes customizing the wording for Sold Out and Unavailable Items

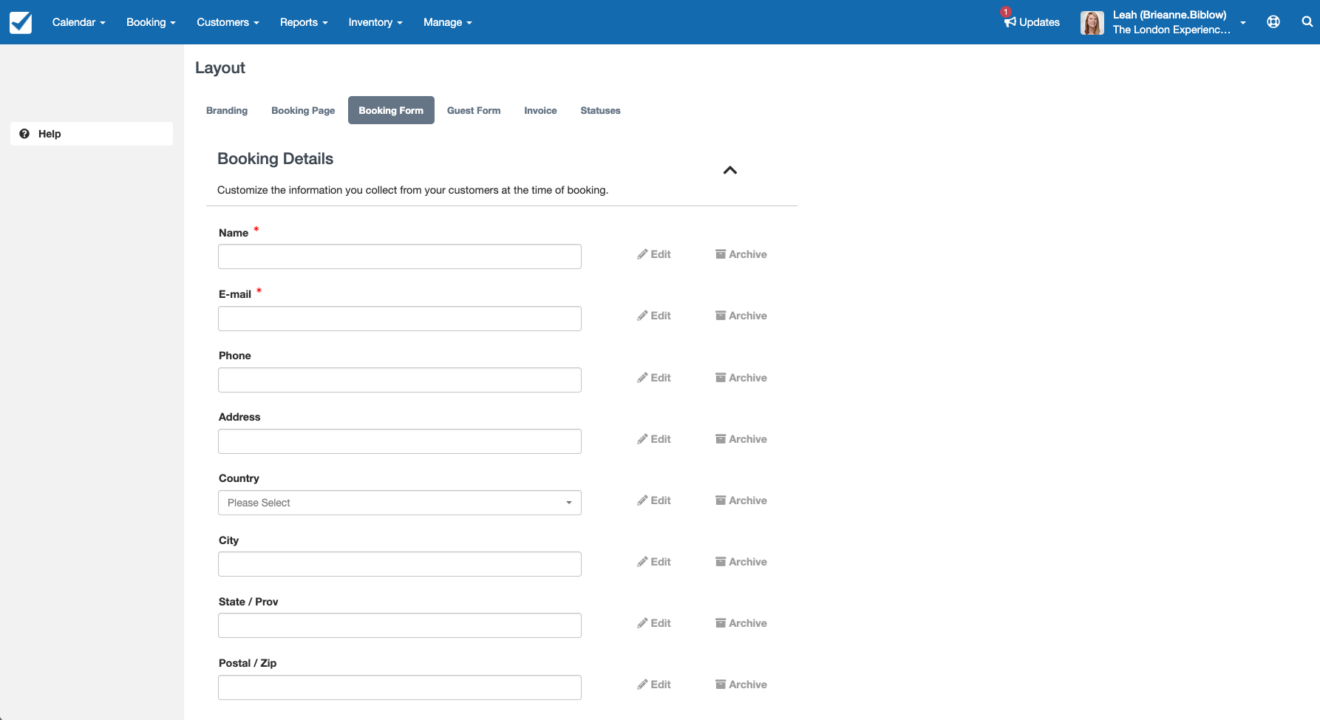
Booking Form
Leah adds the following form fields for the primary booker to fill out at the time of booking:
- Name
- Address
- How did you hear about us?
Since it’s best practice to keep the number of booking process steps to a minimum, she only marks Name and Email as required fields so that the primary booker can get to checkout as soon as possible. Lengthy booking forms only stand in the way.

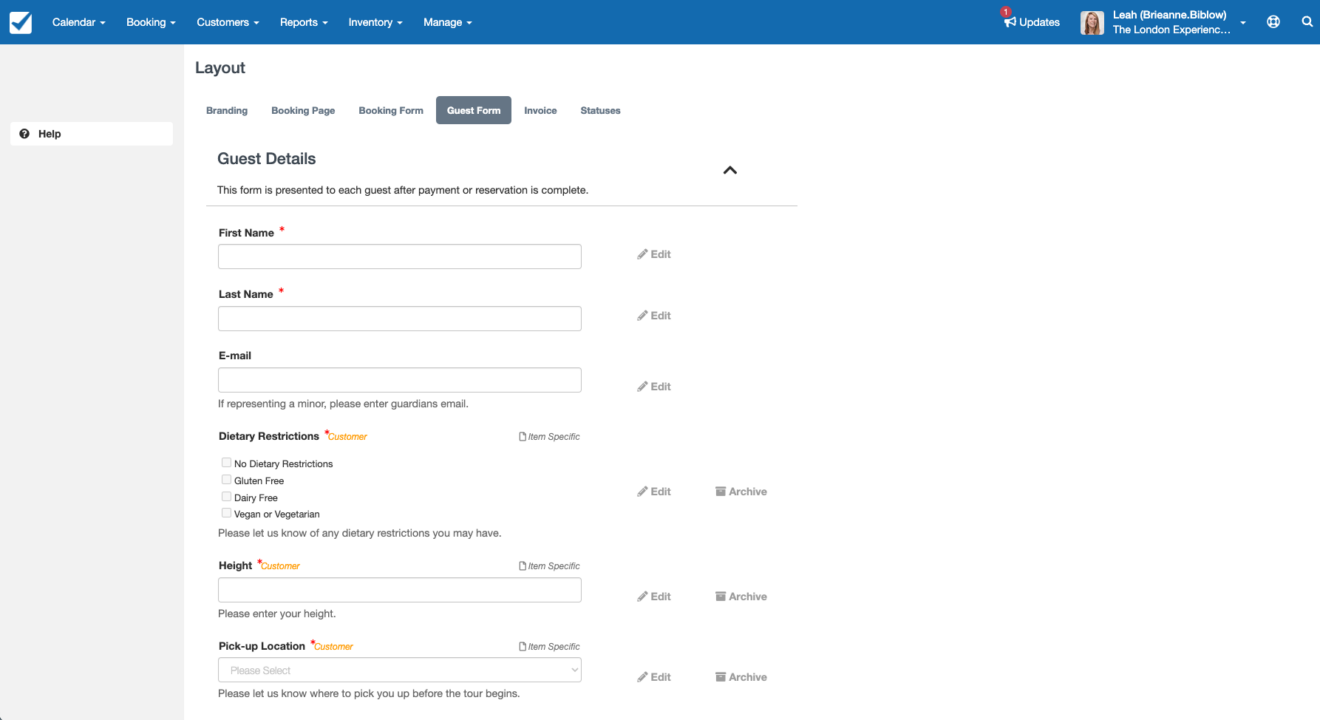
Guest Form
Just because the Booking Form is short, it doesn’t mean that Leah can’t get all the specific details she needs from guests. Instead of passing out paper forms at check-in, she can collect important information ahead of time on a per-guest basis with the Guest Form.
All she needs to do is select Add new guest field, and she can add as many custom fields as she wants, including things like Dietary Restrictions or Accommodation Preference (for overnight tours).
How does it work for the customer?
After checkout, the primary booker lands on the Guest Details Page where they can either submit each participant’s email address or share the link with members in a group chat. That way, every guest can access the Guest Form and fill it out in their own time (before check-in).

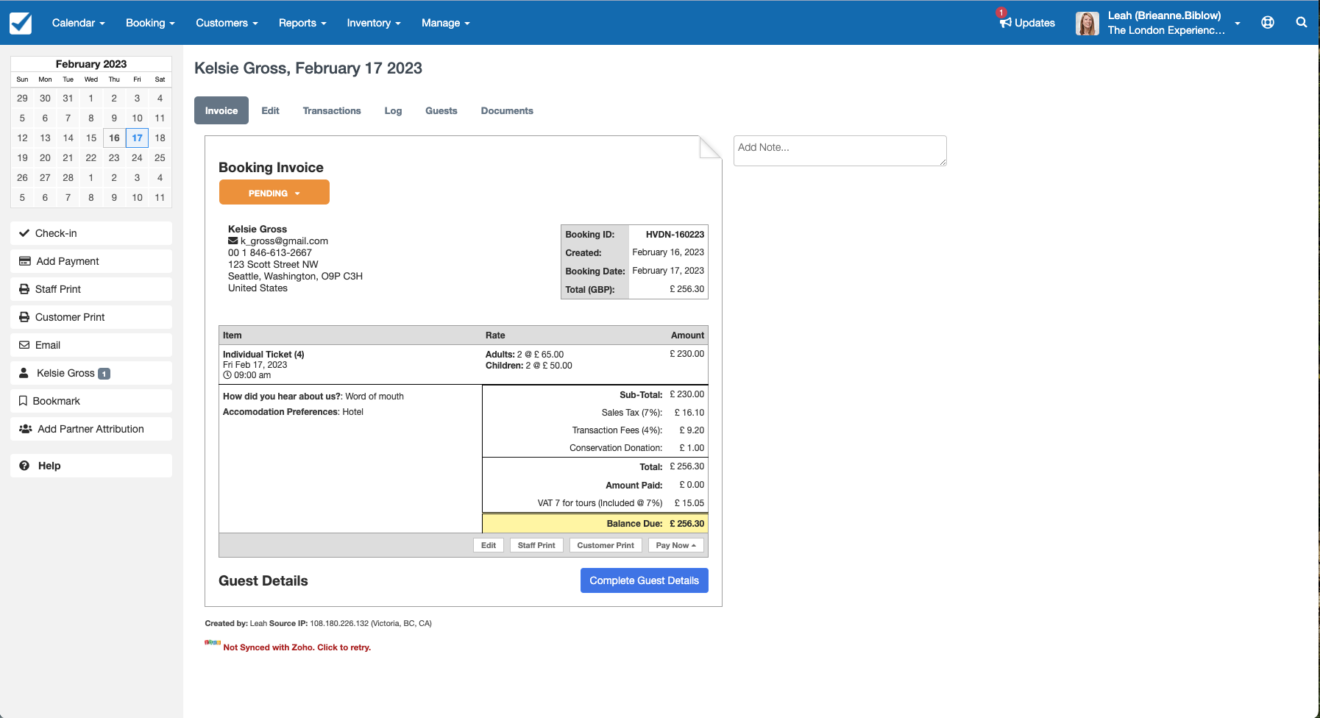
Invoice
Leah sets up the Booking Invoice — what the guest sees at checkout and in the booking confirmation email — by entering a title, uploading her logo, adding company details (including the ticket office address as the meeting point), and selecting the Pay Now Link option.
Here’s where she also copies over the Booking & Cancellation Policy, which covers the required deposit, refund and cancellation rules, and what happens in case of itinerary changes. This will display at the bottom of the invoice and the Booking Form, which guests must click to agree to the Terms and Conditions before continuing to checkout.

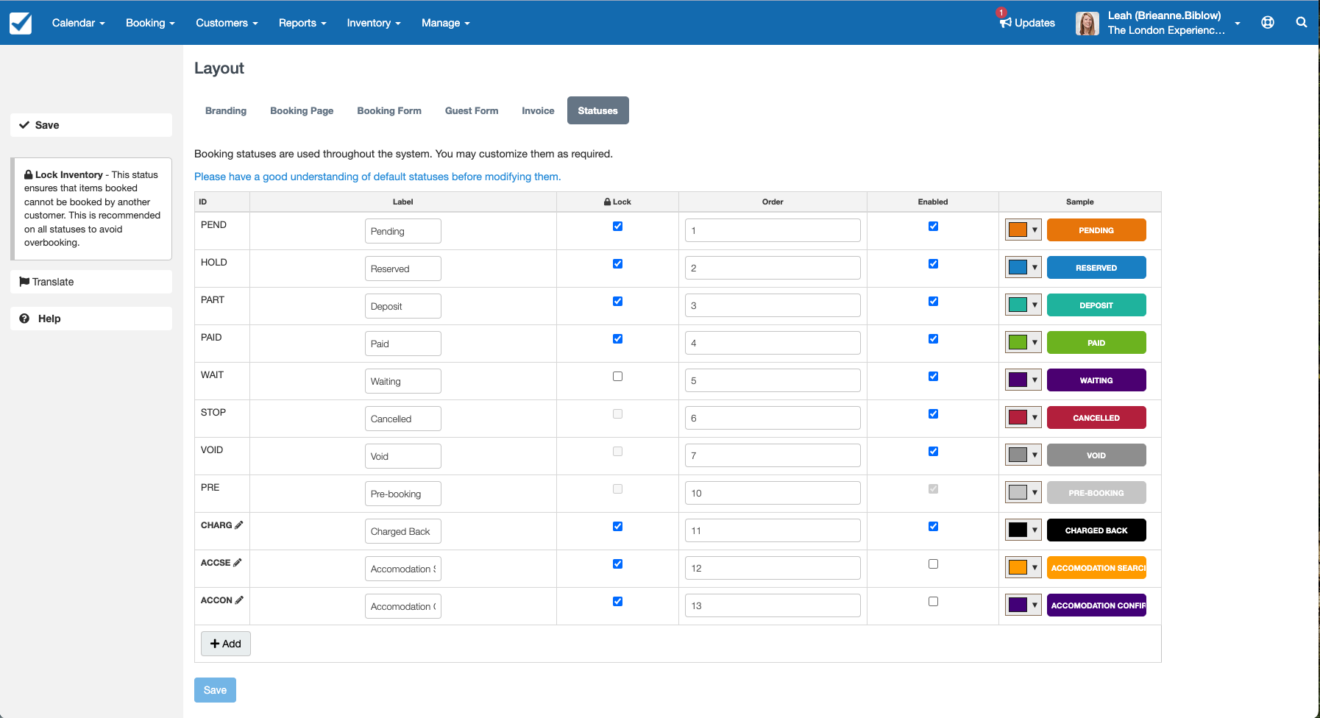
Statuses
For back-end administration and to work seamlessly with her automated email and SMS notifications, Leah customizes the Booking Statuses with labels and colours that will make the most sense to her staff members.

4. Enable an online payment flow
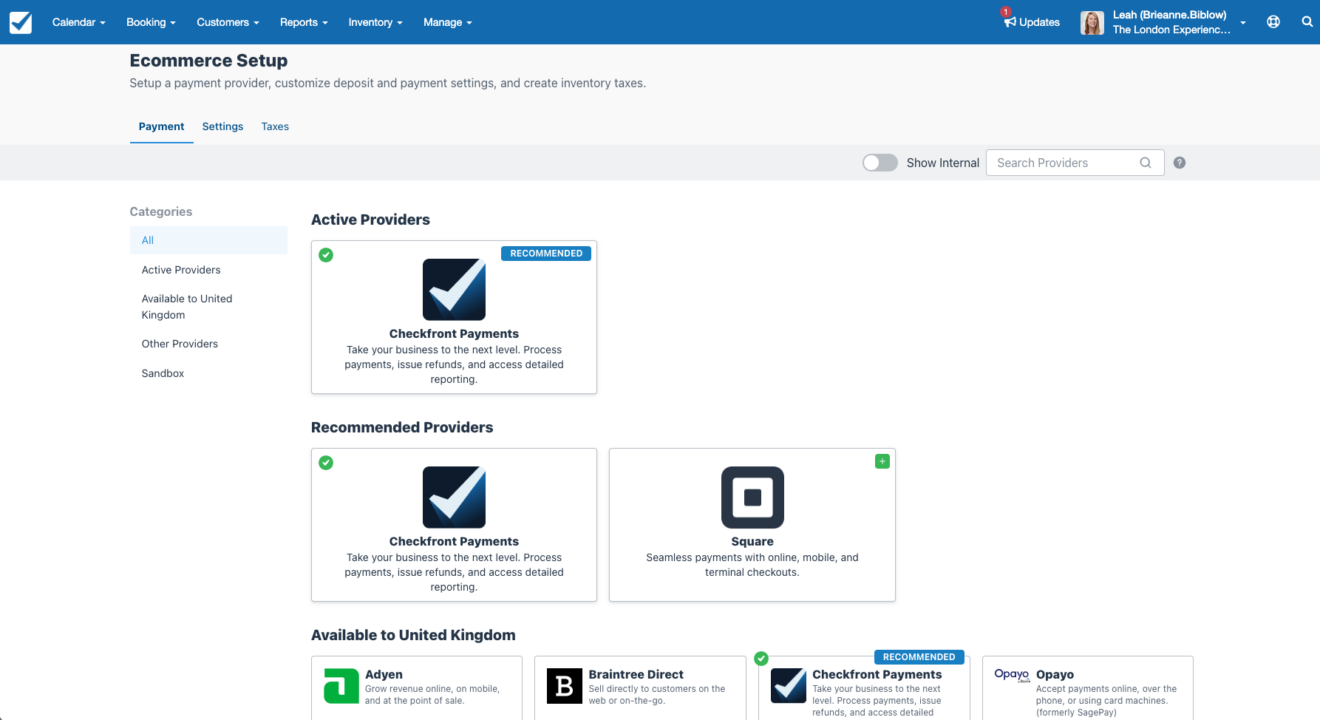
To take partial payment at the time of booking, Leah must set up an online payment flow using a supported payment gateway like Checkfront Payments, Stripe, Square, or PayPal.
In Checkfront, there are over 32 options available in 230 countries, but since she already uses Stripe Terminal for her point of sale (POS) system, she integrates Checkfront Payments by going to Manage, then Ecommerce Setup, and following the required steps.
Under Settings and Taxes, Leah also adds a 25% deposit and a value-added tax (VAT) of 7% for tour products and 10% for accommodation.

5. Connect your booking system to your website
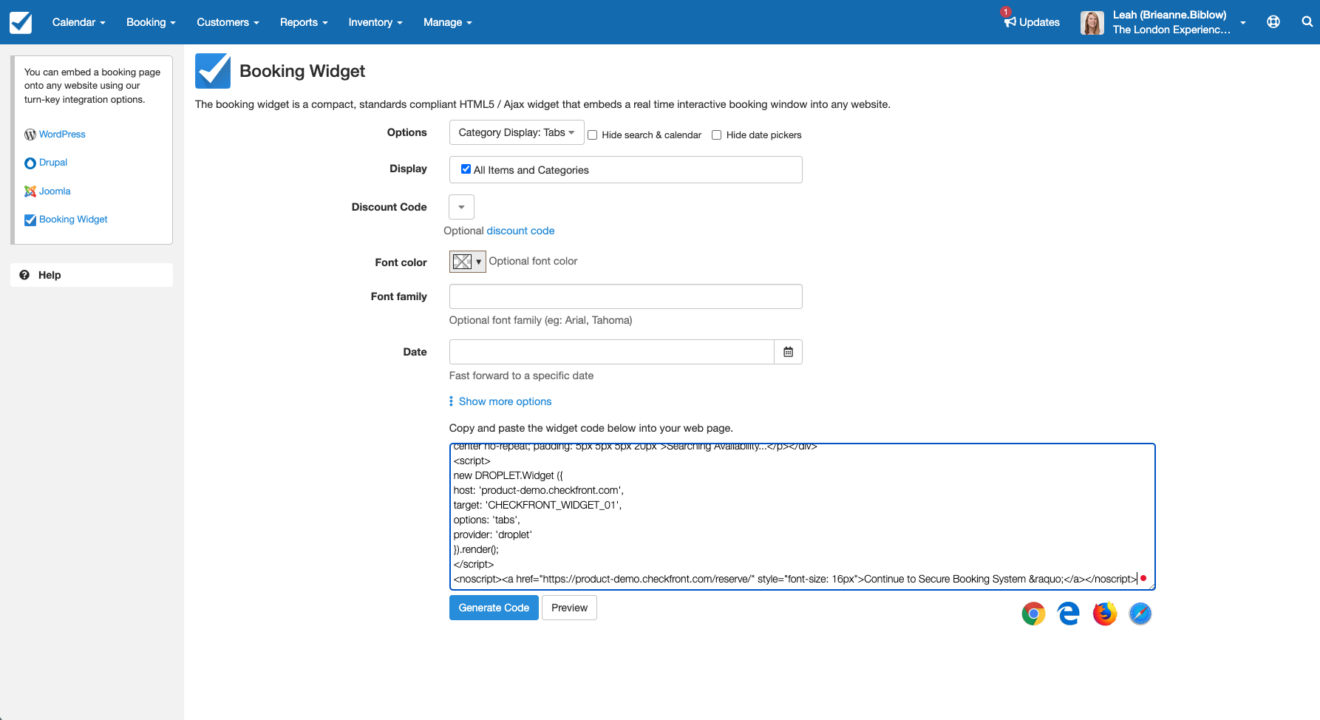
All looks good to go after a quick test! So, Leah goes ahead and adds the rest of her products in Item Builder and embeds the Booking Widget on her website by generating a code from the add-on found on the Integrations page.

6. Automate booking notifications
Rather than call or message each guest individually, Leah sets up automated email and text notifications in Checkfront. Based on the Booking Status, each notification will trigger for a different purpose:
- Booking Confirmation: once a guest completes a reservation, they’ll get an email confirmation with their Booking ID for future reference
- Booking Receipt: after payment, either partial or full, the guest will receive the invoice in their inbox
- Booking Reminder: one day before check-in, the guest will get a reminder about their upcoming booking, with everything they need to know about the tour, just in case they forget
- Thank-you: one day after the experience, they’ll receive a message thanking them for joining the tour, along with a friendly ask to write an online review
- Staff Assignment: notifications aren’t just for guests! Leah sets up one more specifically for her operations manager to let them know of new bookings that need a tour guide scheduled
Next, we’ll go over how to create automated notifications using the Booking Reminder email as an example:
- Leah goes to Manage > Notifications and clicks + New Notification
- Using email variables for the Subject line, she writes Reminder: {$BOOKING_ITEMS} on {$BOOKING_DATE}, which will look like Reminder: The Must-See Bus Tour of London on Mon Oct 12, 2020
- She selects the Booking Status as Deposit and schedules the Booking Reminder for one day before the booking start date
- Leah adds the front desk’s email, info@thelondonexperience.com, as the From and Reply-to address
- She selects Customer as Recipient and applies the notification to all of her Tours, Activities, Rentals, and Accommodation
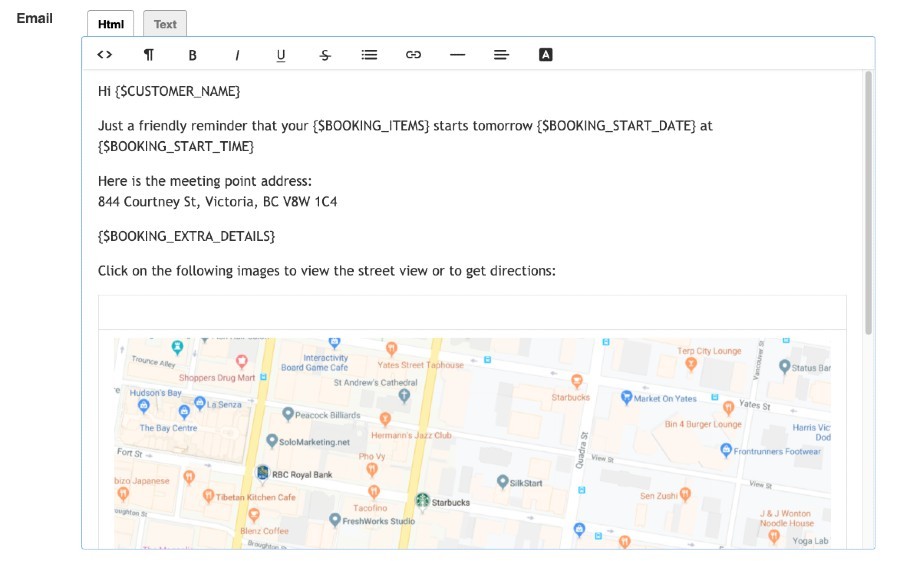
- In the Email Editor, Leah writes a customized message that includes the guest’s name, booking date and time, an embedded map of the meeting spot, and the {$BOOKING_EXTRA_DETAILS} from the pre-set

7. Create digital waivers and documents
The London Experience requires guests to sign liability and damage waivers for select products. But like the Guest Form, Leah doesn’t like printing and filing paper waivers all the time, so she activates the Waivers integration and creates Digital Waivers for them to sign online before check-in:
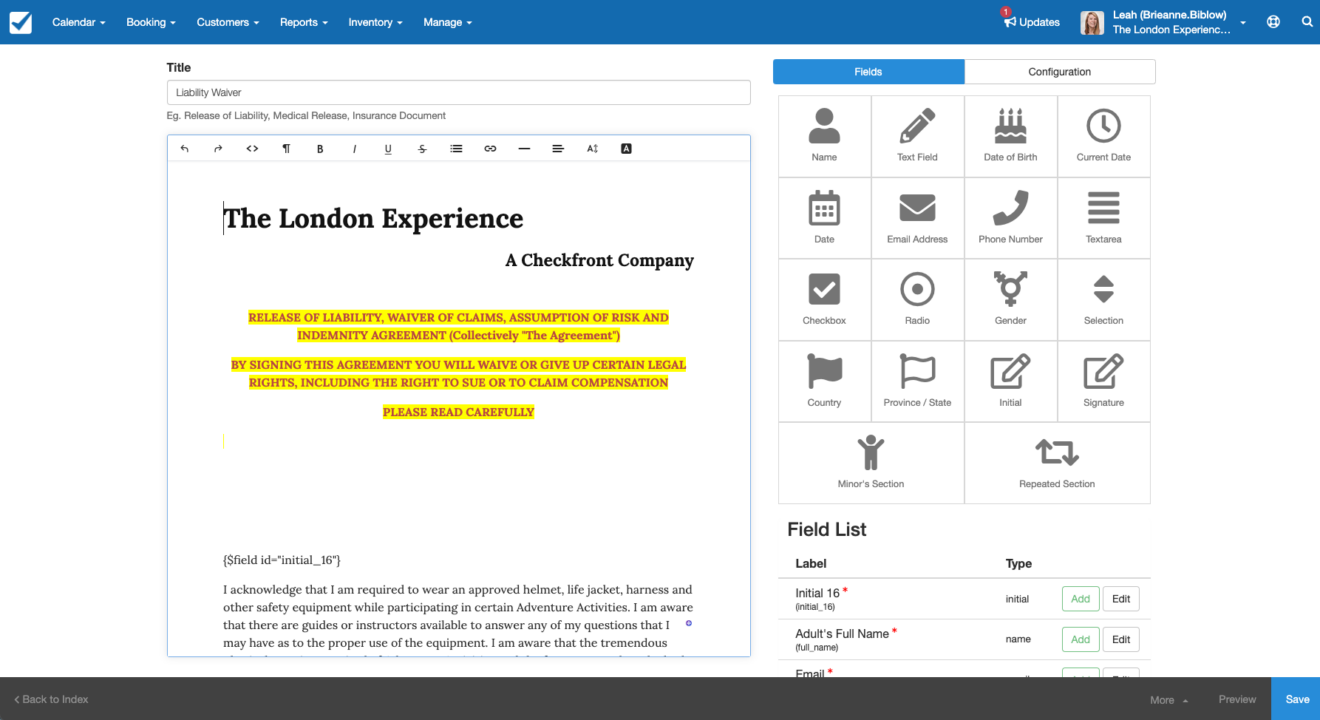
- She heads to Booking > Waivers & Documents, and clicks on Create Template
- In the pop-up, Leah names the form, Liability Waiver
- After copying and pasting her current Liability Form, saved in Microsoft Word, she adds editable fields for the guest to fill out, including Name, Date, Signature, and Minor’s Section
- Clicking on Configuration, Leah applies the Liability Waiver to all tours and activities, writes a brief explanation for the guest, sets the Due Date as one day before the start date, and schedules a reminder to go out two days before it’s due
She previews the document, hits Save, and repeats the steps for the Damage Waiver, which applies to her rentals and accommodation

8. Assign users and commissions
Of course, Leah won’t be the only person using the booking system at her company. The front desk staff, lead tour guide, and operations manager also need access. Not to mention, she has a few hotel partnerships that make bookings on her behalf.
In her Checkfront Plan, Leah gets ten Staff Accounts and twenty Partner Accounts. To add them to the system, she goes to Manage > User Accounts, and starts with the front desk staff by clicking New Staff.
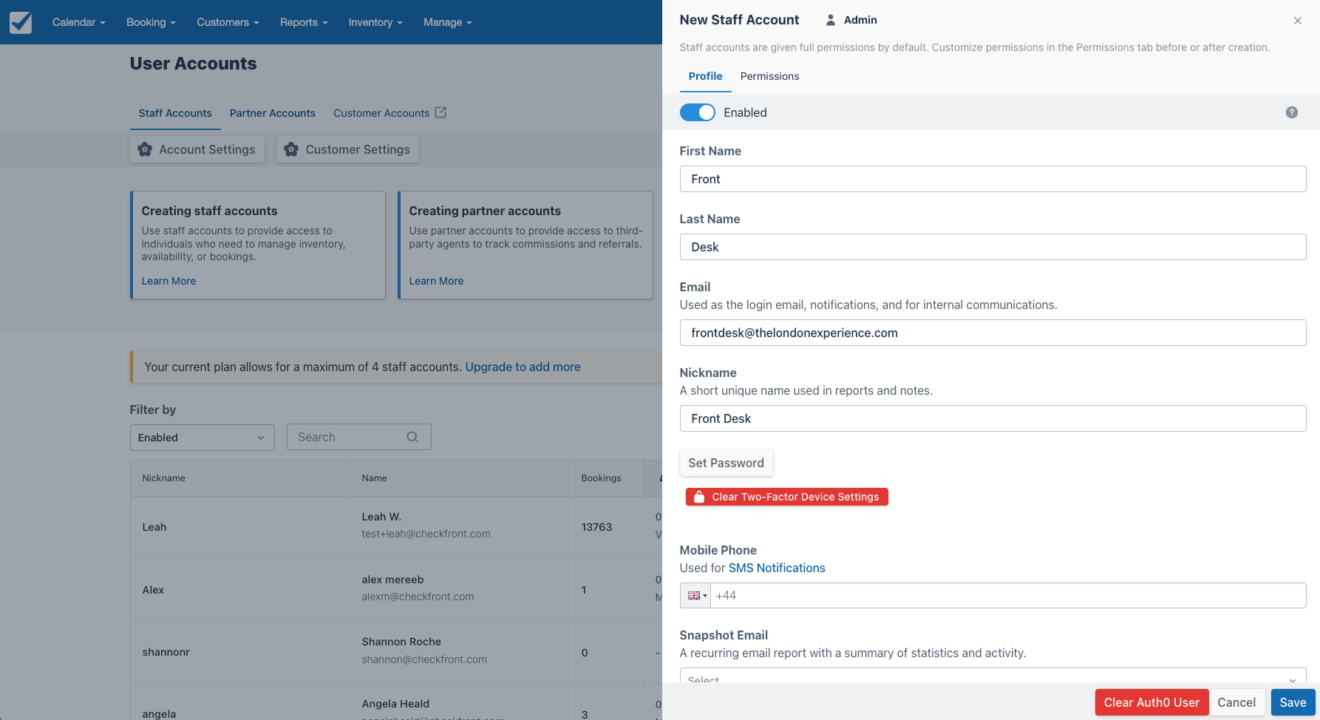
Staff Accounts
Although three different guest service agents run the front desk, they all share the same email, info@thelondonexperience.com. That means Leah only needs to create one Staff Account — named Front Desk. First name: Front. Last name: Desk. Brilliant, we know. But since she doesn’t want to give them full access, she goes to Permissions, turns off the Admin toggle, and manually de-selects the views she doesn’t want them to see, like Reports.

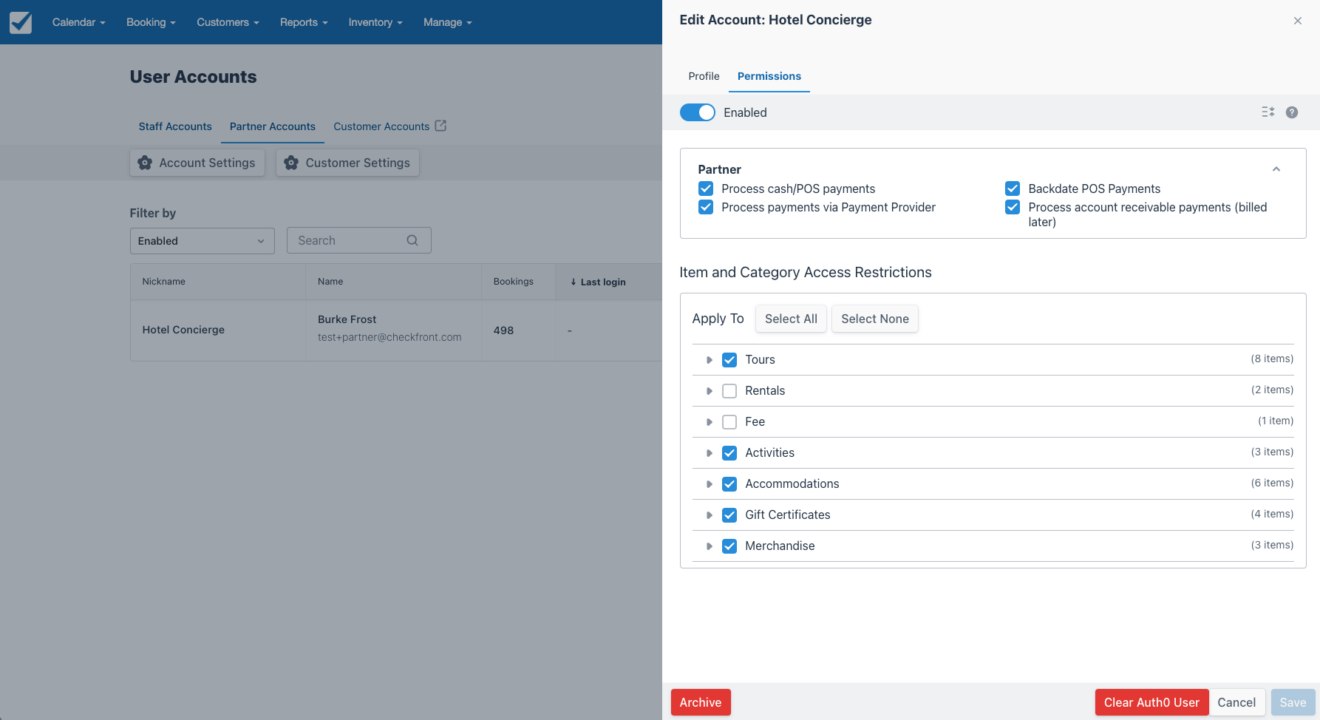
Partner Accounts
As for the concierges, she follows the same steps under Partner Accounts but creates a separate account for each hotel and enables permissions to process payments for any of her bookable products.
Then, under Manage and Commissions, she set up a New Commission Group specifically for hotel partnerships. She labels the group Concierges, assigns them to the partner accounts she just created, and finally, enters the agreed-upon commission rates for each product in the table. Now, one of the vendors wants to sell The London Experience products on their website as well. So, Leah lets them know that they can log into their account, go to Manage > Integrations, and follow the steps for embedding the Booking Widget, the same way she did initially.

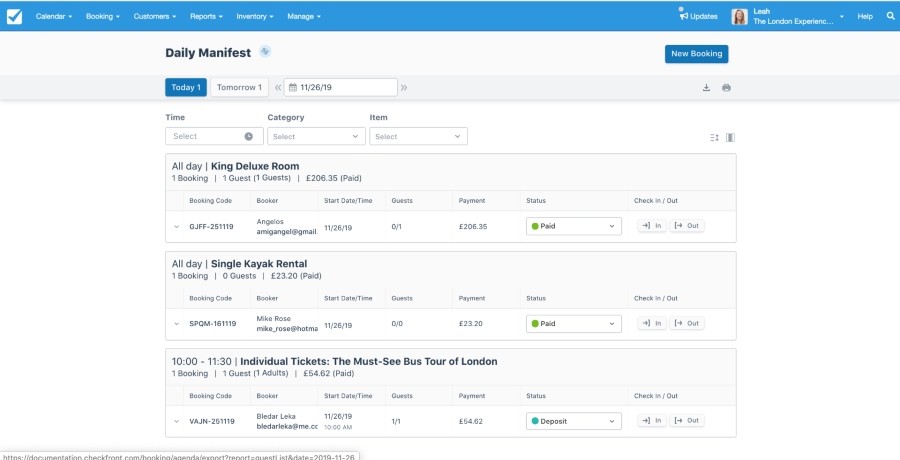
9. Initiate reporting and analytics
Since Leah hasn’t launched yet, there are no bookings in the system for reporting and analytics. But she can still customize the Daily Manifest, which will show all reservations each day, including guest details, that she can print off for her tour guides and drivers to cross-reference.
Other reports include:
- Sales Report
- Transaction Report
- Revenue Report
- Booking Volume
- Cashout Report
- Occupancy Report
- Booking Traffic
- Commissions Report
- and more!
See, if Leah still had a spreadsheet booking system, she’d have to export the information or bounce between sheets constantly. Instead, all of her data is centralized in Checkfront!

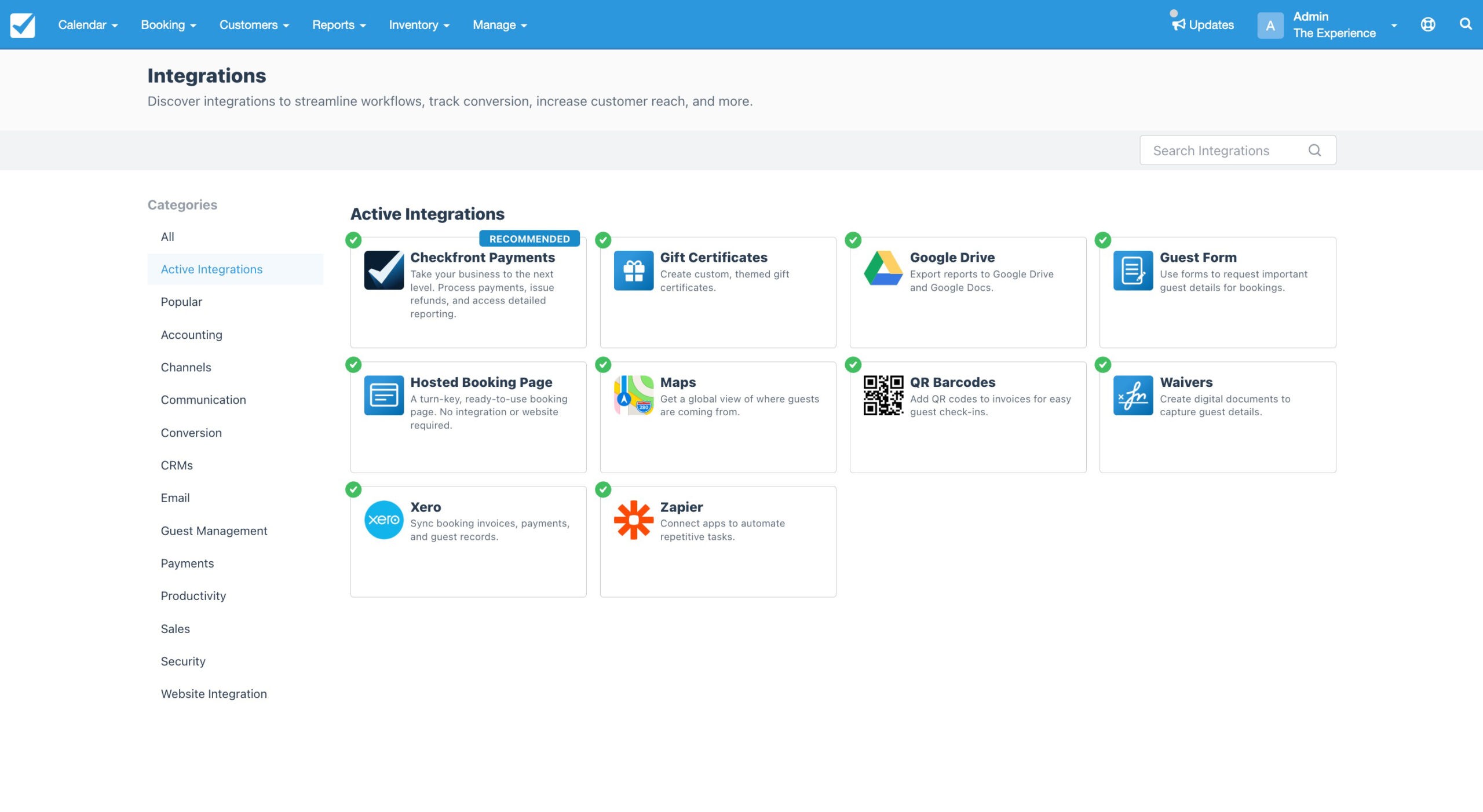
10. Integrate other business tools
We’re not done yet! Because Checkfront acts as an ecosystem where Leah can house all of her other business tools, she heads to Manage, then Integrations to start the process of connecting each one by one.
Here are the Checkfront Integrations she sets up, to name a few (or several):
- Google Analytics: to track bookings in the E-commerce report so that she can better analyze purchase activity and conversions
- GetYourGuide: to sell her products on the online travel agent (OTA) platform in real-time (she does this for Viator, Booking.com, and Expedia, too)
- MyAllocator: to automatically manage inventory and availability across OTA channels
- Xero: to sync booking invoices, guest records, and other transactions with her accounting software
- Facebook Advertising: to retarget almost-bookers with Facebook Ads that highlight the products they showed interest in
- MailChimp: to opt-in guests that subscribe to her newsletter mailing list during the booking process
- Zapier: to connect all of her different tour operator apps and automate repetitive booking tasks
- Zoho CRM: to keep guest records updated for every new booking that comes in
- Currency Display: to display product prices on the Booking Page in a guest’s local currency

Ready to launch!
That’s it! Leah is ready to go live with online bookings for The London Experience. To see the booking process in action, check out the next chapter.
Want to learn more about what you can do with an online booking system?

Download the Complete Guide to Online Booking Systems
Learn all about our software, then get started for free!
Next Chapter: Booking Process Steps
Previous Chapter: How Does Online Booking Work
Home: Everything you need to know about a Website Booking System